书单推荐:成为Java顶级程序员架构师 ,这20来本(高薪)必看点击获取
本文实例为大家分享了java+selenium爬取图片签名的具体实现方法,供大家参考,具体内容如下
学习记录:
1.注意
对应的版本非常重要,使用selenium得下载与游览器版本相对应的插件,有火狐和谷歌我用的谷歌,贴下谷歌driver的插件
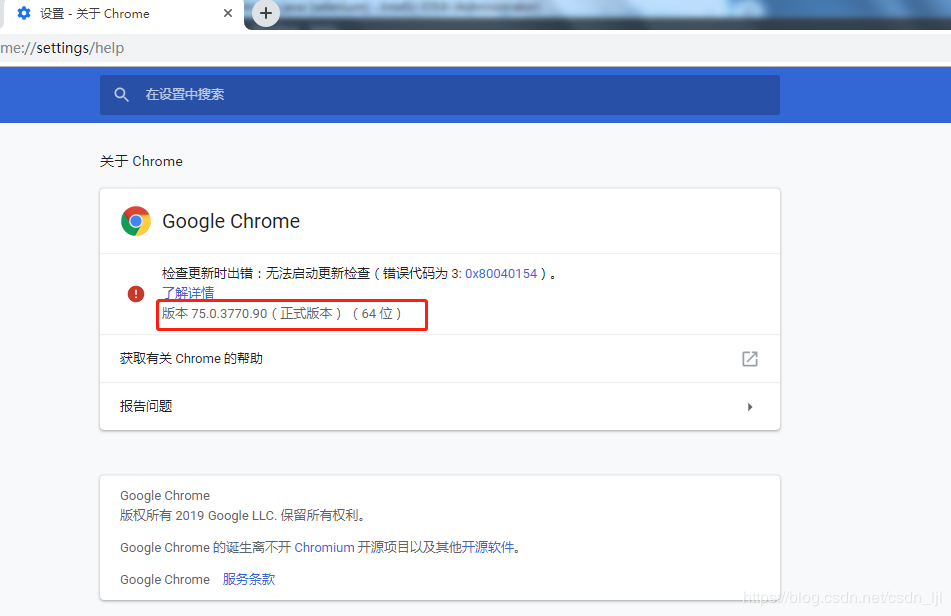
查看谷歌版本:

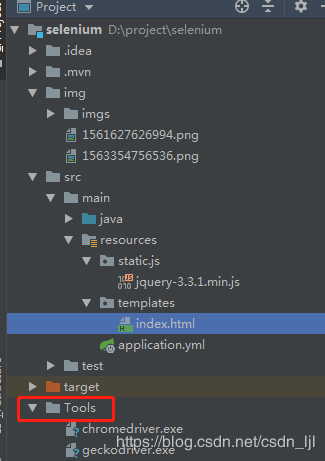
2.插件存放路径

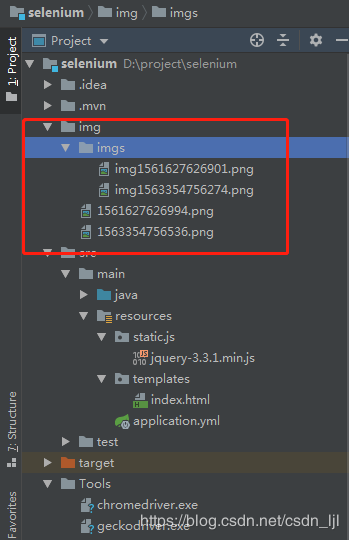
3.获取签名图片存放路径

4.Controller代码如下
@ResponseBody
@RequestMapping(value = "signatureGenerationv")
public String signatureGeneration(String userName, HttpServletRequest request) throws Exception{
System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe");
//初始化一个谷歌浏览器实例,实例名称叫driver
WebDriver driver = new ChromeDriver();
// get()打开一个站点
driver.get("https://www.yishuzi.cn/qianming/");
//签名
driver.findElement(By.xpath("//*[@id=\"text\"]")).clear();
driver.findElement(By.xpath("//*[@id=\"text\"]")).sendKeys(userName);
//签名配色
driver.findElement(By.xpath("//*[@id=\"index\"]/div[1]/div/div[4]/div[2]/div/div[7]/div/div/p[2]/a[2]")).click();
//最大化窗口
driver.manage().window().maximize();
Thread.sleep(2000);
WebElement webElement = driver.findElement(By.xpath("//*[@id=\"SaveImg\"]"));
//生成签名图片,裁剪图片
byte[] imageData = BrowserUtil.captureElement(webElement);
//设置隐性等待时间
driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS);
//getTitle()获取当前页面title的值
System.out.println("当前打开页面的标题是: "+ driver.getTitle());
//关闭并退出浏览器
driver.quit();
//把图片转换成能够在页面直接展示的BASE64Encoder格式
BASE64Encoder base64Encoder = new BASE64Encoder();
String img = base64Encoder.encode(imageData);
return img;
}
5.BrowserUtil工具类代码
public static byte[] captureElement(WebElement element) throws Exception {
WrapsDriver wrapsDriver = (WrapsDriver) element;
// 截图整个页面
byte[] screen = ((TakesScreenshot) wrapsDriver.getWrappedDriver()).getScreenshotAs(OutputType.BYTES);
ByteArrayOutputStream out = new ByteArrayOutputStream();
try {
BufferedImage img = ImageIO.read(new ByteArrayInputStream(screen));
ImageIO.write(img, "png", new File("img/imgs/img"+System.currentTimeMillis()+".png"));
// 获得元素的高度和宽度
int width = element.getSize().getWidth();
int height = element.getSize().getHeight();
// 创建一个矩形使用上面的高度,和宽度
java.awt.Rectangle rect = new java.awt.Rectangle(width, height);
// 得到元素的坐标
Point p = element.getLocation();
float rate = img.getWidth()/1280;
BufferedImage dest = img.getSubimage(
(int)(p.getX()*rate),
(int)(p.getY()*rate),
(int)(rect.width*rate),(int)(rect.height*rate));
ImageIO.write(dest, "png", new File("img/"+System.currentTimeMillis()+".png"));
boolean flag = ImageIO.write(dest, "png", out);
byte[] imageData = out.toByteArray();
return imageData;
} finally {
out.close();
}
}
6.index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>签名生成</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div>
请输入名字:<input type="text" id="userName" name="userName"><input type="button" id="btn" value="生成">
<!--<img id="img" src="">-->
<div id="img"></div>
</div>
<script>
$("#btn").click(function () {
var userName = $("#userName").val();
$.ajax({
url : "signatureGenerationv",
type : "post",
// dataType :"string",
data :{'userName':userName},
success : function(data) {
data = data.replace(/\\n/g,'\n')//去换行
var str = data.substring(0,data.length)
var base = "data:image/png;base64,"+str;
var img = new Image();//创建img容器
img.src = base;
document.body.appendChild(img);
},
error : function(data) {
alert("失败"+data.responseText)
}
})
})
</script>
</body>
</html>
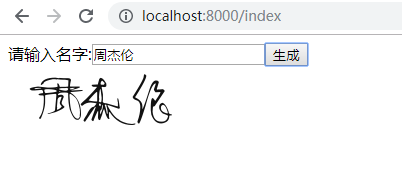
7.结果图

8.pom包
<!--selenium依赖文件--> <!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.8.1</version> </dependency> <!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-server --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-server</artifactId> <version>3.8.1</version> </dependency> <!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-chrome-driver --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-chrome-driver</artifactId> <version>3.8.1</version> </dependency> <!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-chrome-driver --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-chrome-driver</artifactId> <version>3.8.1</version> </dependency> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-htmlunit-driver</artifactId> <version>2.52.0</version> </dependency> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.5</version> </dependency>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » java+selenium爬取图片签名的方法
