书单推荐:成为Java顶级程序员架构师 ,这20来本(高薪)必看点击获取
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
本文重点给大家介绍Flutter TabLayout 布局用法,具体内容如下所示:
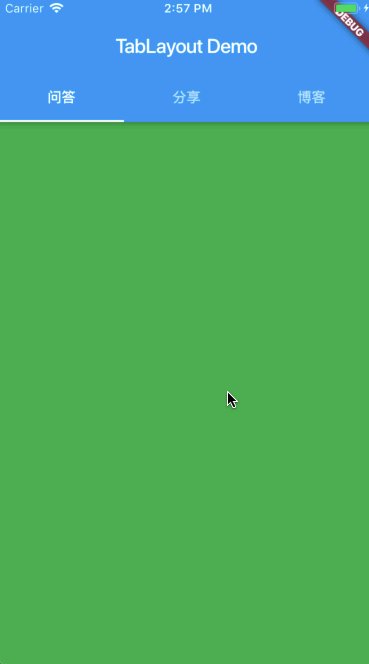
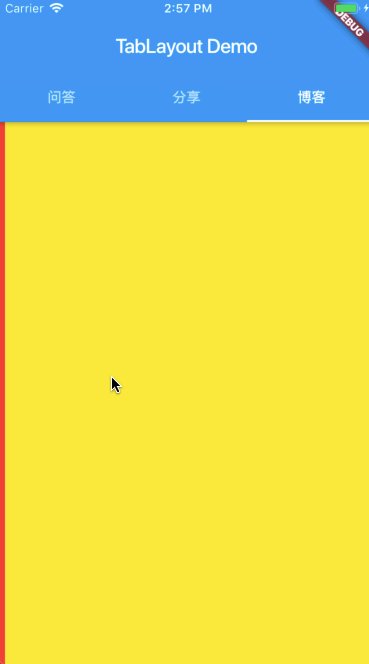
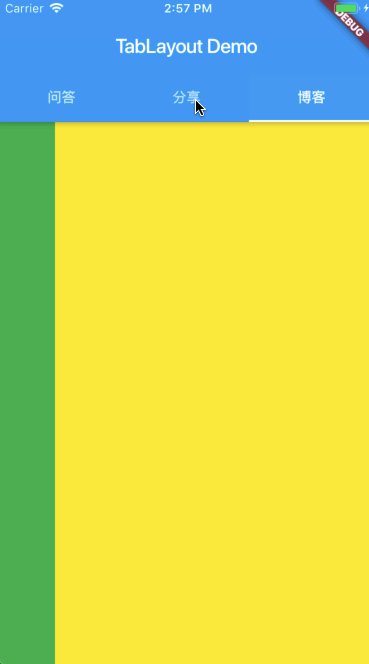
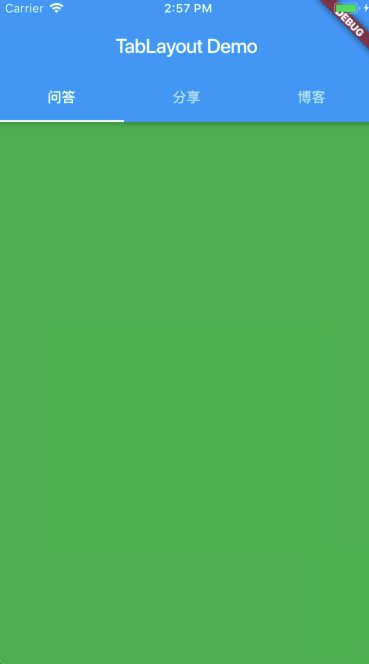
先上图

顶部TabBar
使用 flutter create xxxx 创建一个项目
打开项目文件夹,在 lib 目录里创建三个 dart 文件,内容分别如下
First.dart
import "package:flutter/material.dart";
class First extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
color: Colors.green,
);
}
}
Second.dart
import "package:flutter/material.dart";
class Second extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
color: Colors.red,
);
}
}
Third.dart
import "package:flutter/material.dart";
class Third extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
color: Colors.yellow,
);
}
}
修改 main.dart 文件内容,TabLayout布局是个有状态的组件,所以创建组件时要继承 StatefulWidget 类
动图中的 TabBar 是在 Scaffold 中的 appBar 中定义的,也就是说 tabbar 是 appBar的一部分
appBar: AppBar( title: Text(widget.title), bottom: TabBar( controller: tabController, tabs: <Tab>[ new Tab(text: "问答"), new Tab(text: "分享"), new Tab(text: "博客"), ], ), ),
每个 tabbar 对应的视图是在 body 里定义的,按照顺序初始化好即可
// 引入 dart 文件 import 'First.dart' as first; import 'Second.dart' as second; import 'Third.dart' as third; body: TabBarView(controller: tabController, children: <Widget>[ new first.First(), new second.Second(), new third.Third(), ]),
完整代码:
import 'package:flutter/material.dart';
import 'First.dart' as first;
import 'Second.dart' as second;
import 'Third.dart' as third;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'TabLayout Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
TabController tabController;
@override
void initState() {
super.initState();
tabController = new TabController(length: 3, vsync: this);
}
@override
void dispose() {
super.dispose();
tabController.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
bottom: TabBar(
controller: tabController,
tabs: <Tab>[
new Tab(text: "问答"),
new Tab(text: "分享"),
new Tab(text: "博客"),
],
),
),
body: TabBarView(controller: tabController, children: <Widget>[
new first.First(),
new second.Second(),
new third.Third(),
]),
);
}
}
底部TabBar
上面定义的是顶部的tabbar,很多app的布局都是底部有见个tabbar,其实底部的定义方法就是将 appBar 属性中的 bottom 给注释掉,然后在跟 appBar 同级的位置定义一个 bottomNavigationBar 属性,其 child 就是 TabBar 组件,tabbar的视图跟上面定义方法是一样的,代码如下
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
// bottom: TabBar(
// controller: tabController,
// tabs: <Tab>[
// new Tab(text: "问答"),
// new Tab(text: "分享"),
// new Tab(text: "博客"),
// ],
// ),
),
bottomNavigationBar: new Material(
color: Colors.blue,
child: TabBar(
controller: tabController,
indicatorColor: Colors.white,
tabs: <Tab>[
new Tab(text: "问答"),
new Tab(text: "分享"),
new Tab(text: "博客"),
],
),
),
body: TabBarView(controller: tabController, children: <Widget>[
new first.First(),
new second.Second(),
new third.Third(),
]),
);
}
这样的布局长下面这个样

参考
https://www.youtube.com/watch?v=3N27mjoBK2k
总结
以上所述是小编给大家介绍的ter TabLayout 布局用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对谷谷点程序网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
转载请注明:谷谷点程序 » 详解Flutter TabLayout 布局用法
