可爱的Python (哲思社区)插图版,文字版[PDF]
本文实例讲述了Flask框架学习笔记之表单基础介绍与表单提交方式。分享给大家供大家参考,具体如下:
表单介绍
表单是HTML页面中负责数据采集功能的部件。由表单标签,表单域和表单按钮组成。通过表单,将用户输入的数据提交给服务器,并交给服务端进行处理。
表单标签
用于声明表单的范围,位于表单标签的元素将被提交。
语法:<form></form>
属性:Method规定用于发送表单数据的 HTTP 方法。
Enctype规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况)
action规定当提交表单时向何处发送表单数据。(指定url)
表单域
表单域包含了文本框,密码框等多种类型
语法:<input ……/>
属性:type规定input元素类型。
name定义input元素名称
value规定input元素值
表单域的种类
文本框type=text
密码框type=password
文本区域type=textarea(可输入多行数据)
文件上传框type=file
单选框type=radio
复选框type=checkbox
表单按钮
提交按钮
复位按钮
一般按钮
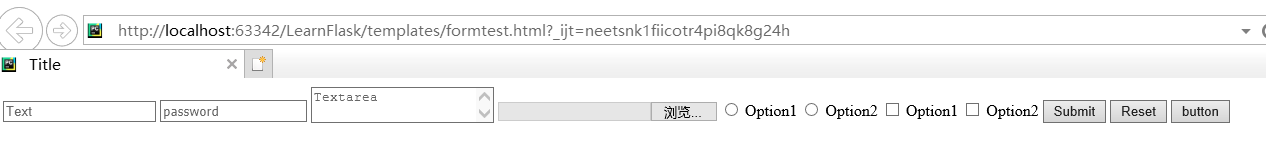
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" placeholder="Text" name="text" /># text
<input type="password" placeholder="password" name="password" /># password
<textarea placeholder="Textarea" name="textarea" style="resize:none"></textarea># 文本区域
<input type="file" name="file" /># 文件上传
<input type="radio" name="Option" value="Option1" /> Option1# 单选框
<input type="radio" name="Option" value="Option2" /> Option2
<input type="checkbox" name="Option" value="Option1" /> Option1# 多选框
<input type="checkbox" name="Option" value="Option2" /> Option2
<input type="submit" value="Submit" /># submit按钮
<input type="reset" value="Reset" /># 重置按钮
<input type="button" value="button" /># 普通按钮
</form>
</body>
</html>

普通按钮下没有js语言支持是无效果的。
这里编写一个简单的js脚本来实现点击button弹出表单中的信息:
function getValue()
{
var text=document.form1.text1.value;
alert(text)
}
html程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../static/j.js"></script># 这里插入js脚本
</head>
<body>
<form name="form1"># 添加表单名字
<input type="text" placeholder="Text" name="text1" /># 修改text表单名
<input type="password" placeholder="password" name="password" />
<textarea placeholder="Textarea" name="textarea" style="resize:none"></textarea>
<input type="file" name="file" />
<input type="radio" name="Option" value="Option1" /> Option1
<input type="radio" name="Option" value="Option2" /> Option2
<input type="checkbox" name="Option" value="Option1" /> Option1
<input type="checkbox" name="Option" value="Option2" /> Option2
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
<input type="button" value="button" οnclick="getValue()" /># 点击就调用getValue()函数
</form>
</body>
</html>

表单的提交方式
GET和POST
GET方式通过URL提交数据,数据在URL中可以看到。
POST方式,数据放置在HTML Header中提交
两种提交方式的区别
GET请求可以被浏览器缓存
POST所请求的URL可以被缓存,但数据不会被缓存
POST请求不便于分享
POST请求没有长度限制
GET请求的数据暴露在URL中,会带来一些安全问题。
GET方式的适用场合
单纯的请求数据,不进行其他操作
表单数据较短,不超过1024个字符
对安全性要求一般的场合
POST方式适用的场合
数据不仅仅用于请求,或提交上传数据。
表单数据过长时
要传送的数据不是ASCII编码
希望本文所述对大家基于flask框架的Python程序设计有所帮助。
转载请注明:谷谷点程序 » Flask框架学习笔记之表单基础介绍与表单提交方式
![可爱的Python (哲思社区)插图版,文字版[PDF]](http://www.3qphp.com/uploadfile/2019/1129/202144191X.gif)