一、代码
<SCRIPT type="text/javascript">
var projecId = {$projecId} //php传递的项目id
var setting = {
async: {
enable: true,
type: "post",
url:"casesIndex.php?c=suite&f=suiteListAjax",
autoParam:["id", "name=n", "level=lv"],
otherParam:{"projecId":projecId},
dataFilter: filter
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick:GetChildNodes //点击节点之后执行的回调函数
}
};
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++) {
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
}
return childNodes;
}
//回调函数定义,获取子节点
function getChildNodes(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj(treeId);
//console.dir(treeNode.children);
/**
* 后端php返回数据格式包含三个字段属性:id,name,isParent 并没有children字段属性
* [{"id":"673772","name":"\u65b0\u6848\u4f8b\u96c61","isParent":"true"},{"id":"673777","name":"\u65b0\u6848\u4f8b\u96c62","isParent":"true"}]
* 所以在这里直接调用:console.dir(treeNode.children);控制台会提示错误:undefined 未定义
* 那么如何实现异步加载时,点击当前节点,获取到子节点呢?使用zTree.reAsyncChildNodes(treeNode,"refresh",false,callback回调函数),代码如下:
*/
zTree.reAsyncChildNodes(treeNode,"refresh",false,function () {
console.dir(treeNode.children); //此时在控制的能够成功打印出指定节点的子节点
});
}
$(document).ready(function(){
$.fn.zTree.init($("#modulesTree"), setting);
});
</SCRIPT>
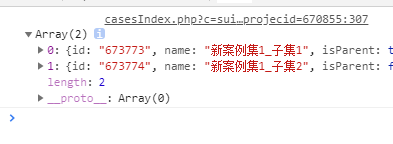
点击新案例集1节点之后,console.dir(treeNode.children)在控制台打印结果

二、reAsyncChildNodes函数官方解释:
强行异步加载父节点的子节点。[setting.async.enable = true 时有效]
已经加载过的父节点可反复使用此方法重新加载。
请通过 zTree 对象执行此方法。
reAsyncChildNodes(parentNode, reloadType, isSilent, callback)参数说明
parentNode json对象格式数据
指定需要异步加载的父节点 JSON 数据
1、parentNode = null 时,相当于从根节点 Root 进行异步加载
2、parentNode.isParent = false 时,不进行异步加载
3、请务必保证此节点数据对象 是 zTree 内部的数据对象
reloadType string类型
reloadType = "refresh" 表示清空后重新加载。
reloadType != "refresh" 时,表示追加子节点处理。
isSilent Boolean类型
设定异步加载后是否自动展开父节点。
isSilent = true 时,不展开父节点,其他值或缺省状态都自动展开。
callback reAsyncChildNodes加载执行完,回调function函数
刷新完成后的回调函数。
返回值无