°¸Àý¼ò½é
jQueryʵÏÖµ¯Ä»Ð§¹û£¬´úÂëÈçÏ¡£
°¸ÀýĿ¼

HTML²¿·Ö
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryµ¯Ä»°¸Àý</title>
<link rel="stylesheet" type="text/css" http://www.3qphp.com/down51jb/list-67.html rel="external nofollow" />
</head>
<body>
<div class="box">
<div class="top"></div>
<div class="bot">
<input type="text" id="txt" placeholder="ÎÒÀ´ËµÁ½¾ä¡£¡£¡£" />
<button type="button" id="btn">·¢ËÍ</button>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function() {
var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"];
$("#btn").on("click", function() {
var randomColor = parseInt(Math.random() * colors.length);
var randomY = parseInt(Math.random() * 400);
$("<span></span>") //´´½¨span
.text($("#txt").val()) //ÉèÖÃÄÚÈÝ
.css("color", colors[randomColor]) //ÉèÖÃ×ÖÌåÑÕÉ«
.css("left", "1400px") //ÉèÖÃleftÖµ
.css("top", randomY) //ÉèÖÃtopÖµ
.animate({
left: -500
}, 10000, "linear", function() {
//µ½ÁËÖյ㣬ÐèҪɾ³ý
$(this).remove();
}) //Ìí¼Ó¶¯»
.appendTo(".top");
$("#txt").val("");
});
});
</script>
</body>
</html>
CSS²¿·Ö
* {
margin: 0;
padding: 0;
}
.box {
width: 1600px;
height: 757px;
}
.top {
width: 100%;
height: 660px;
position: relative;
}
.bot {
width: 100%;
height: 97px;
background-color: #666666;
position: relative;
}
#txt {
width: 300px;
height: 30px;
border-radius: 5px;
position: absolute;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -15px;
border: none;
}
#btn {
width: 60px;
height: 30px;
color: white;
background-color: red;
position: absolute;
left: 955px;
top: 34px;
border: none;
}
span {
position: absolute;
color: #000;
font-size: 50px;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
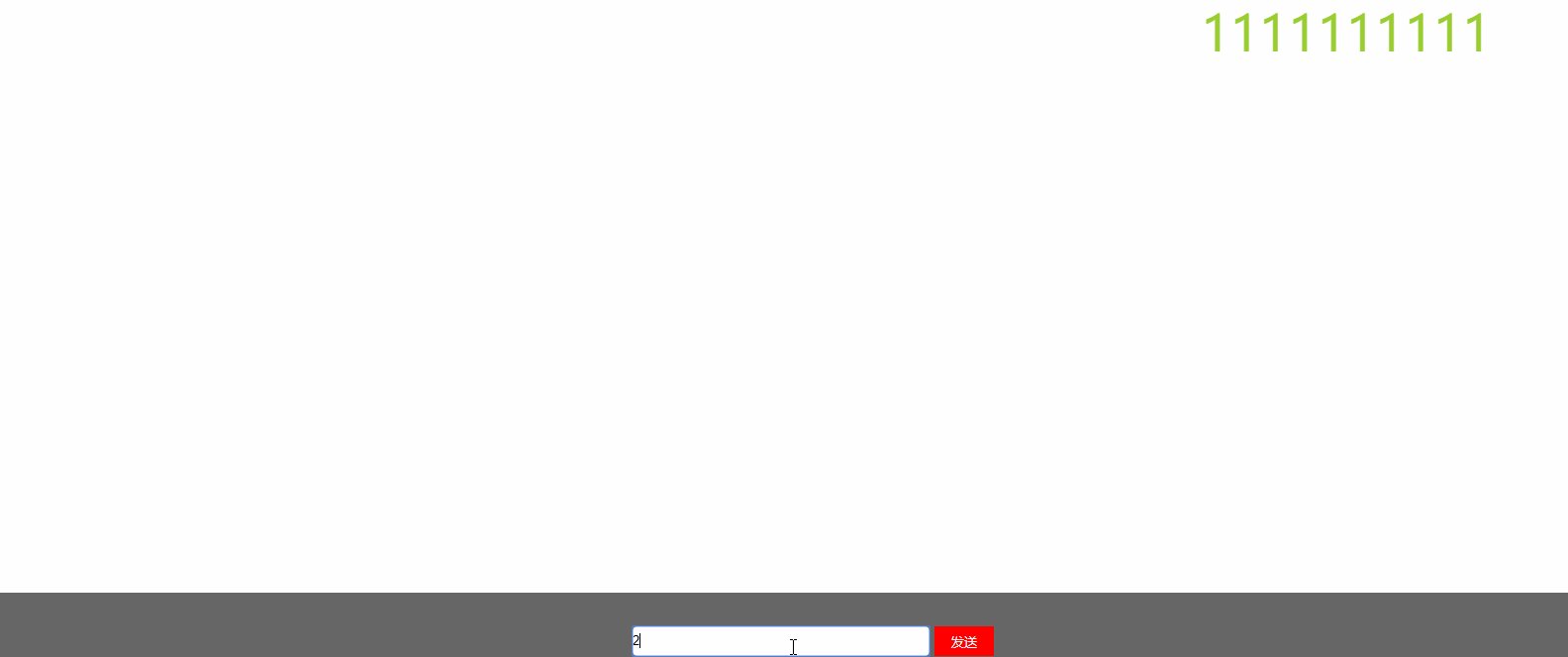
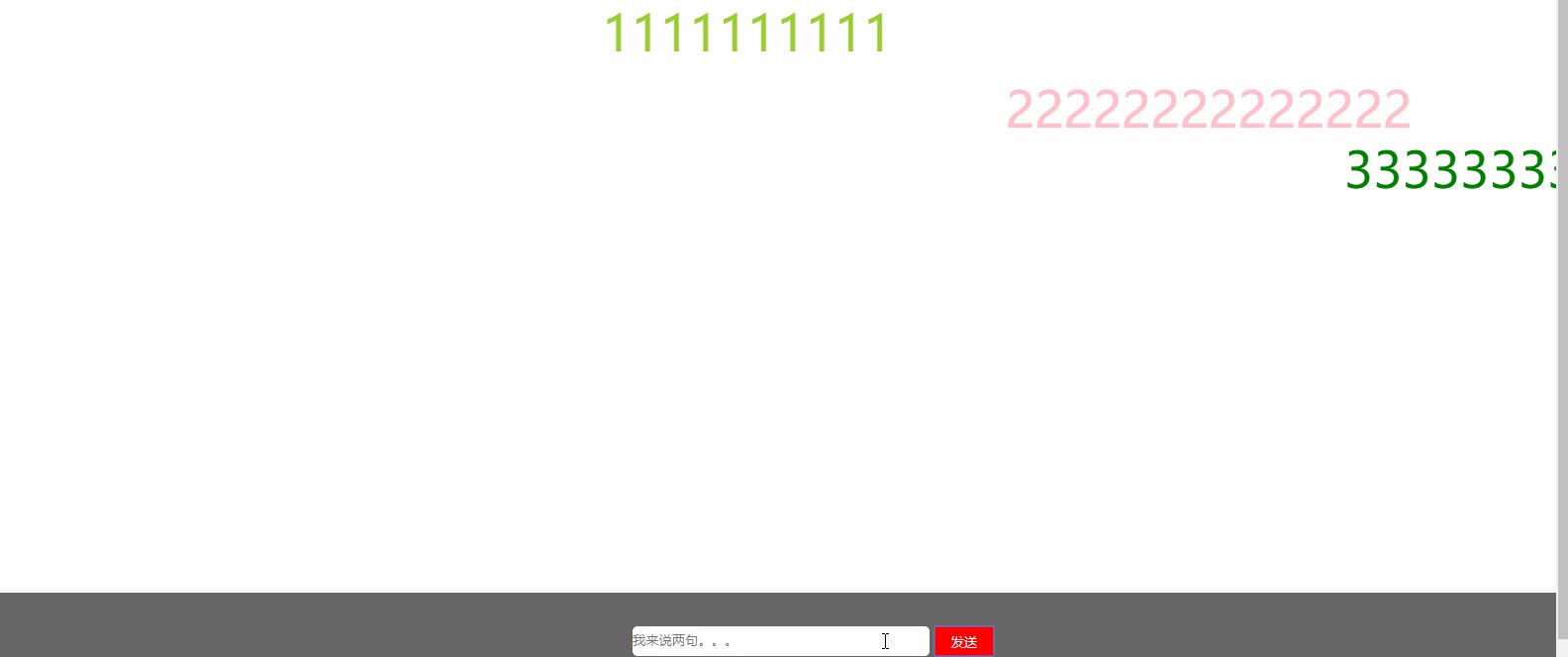
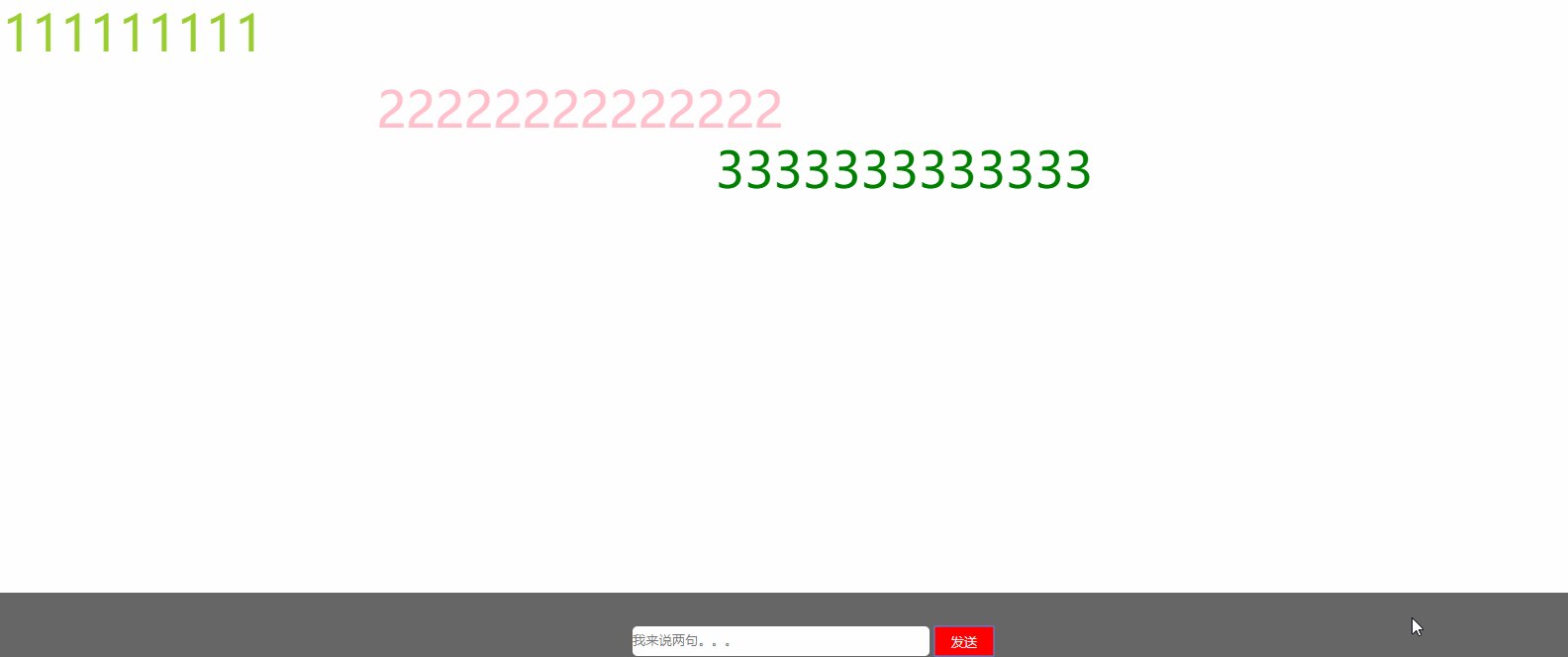
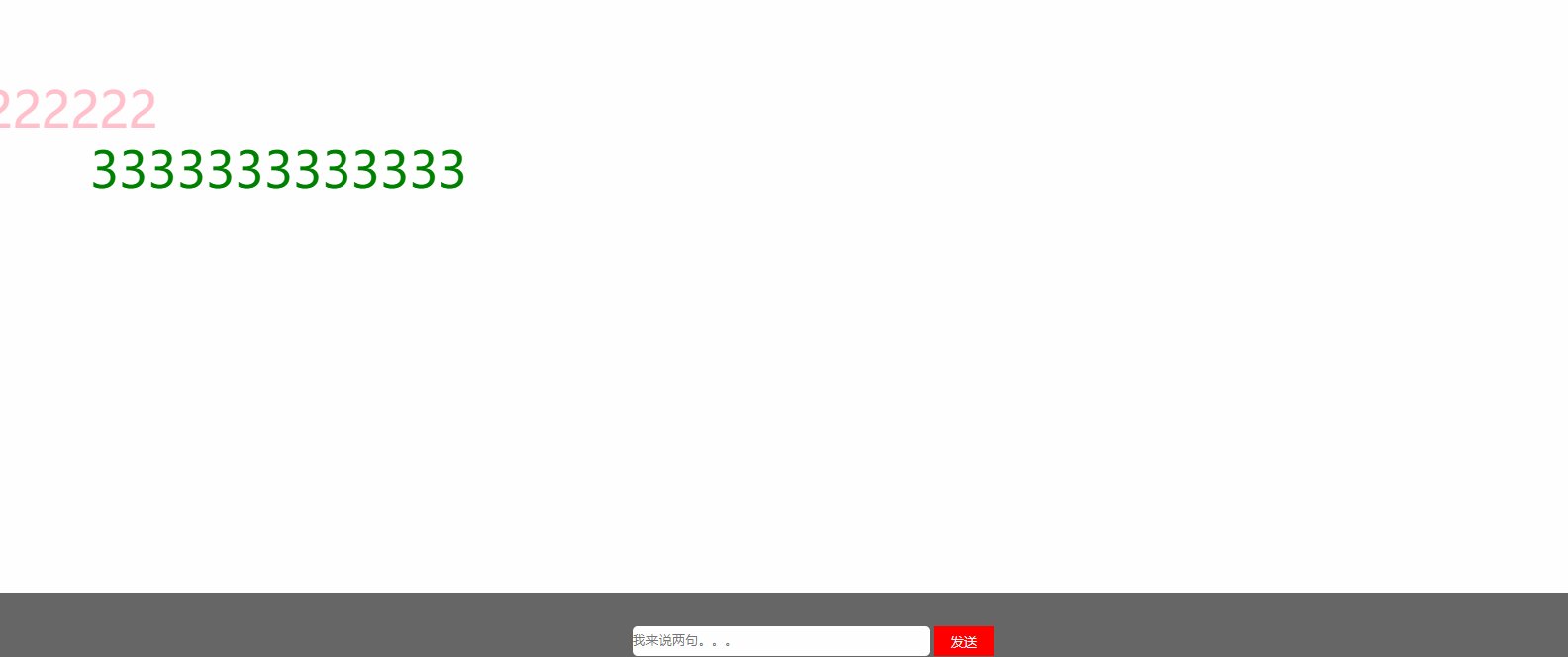
Ч¹ûչʾ

ÒÔÉϾÍÊÇjQueryʵÏÖµ¯Ä»Ð§¹ûµÄ´úÂ룬ϣÍû¶ÔÄúÓаïÖú£¡
Ô´ÂëÏÂÔØ£ºjQueryµ¯Ä»
ÒÔÉϾÍÊDZ¾ÎĵÄÈ«²¿ÄÚÈÝ£¬Ï£Íû¶Ô´ó¼ÒµÄѧϰÓÐËù°ïÖú£¬Ò²Ï£Íû´ó¼Ò¶à¶àÖ§³Ö½Å±¾Ö®¼Ò¡£
转载请注明:谷谷点程序 » jQuery实现弹幕特效