针对android系统不支持pdf文档在线预览,可通过引入pdf.js插件实现,其具体实现步骤如下
一、引入插件
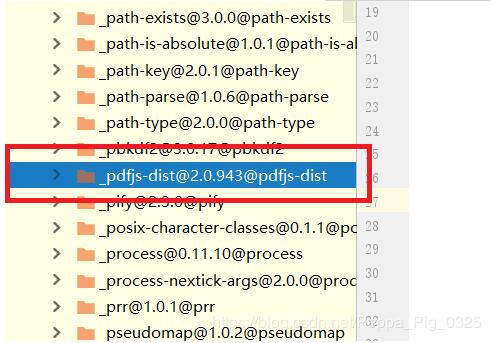
方式一:npm install --save pdfjs-dist,安装完成后在vue项目的node_modules出现如下依赖

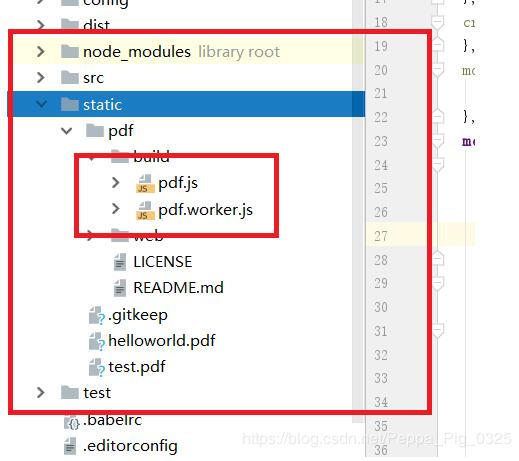
方式二:只引入pdf.js的核心文件pdf.js和pdf.work.js,其他无关的文件全部删除,如图

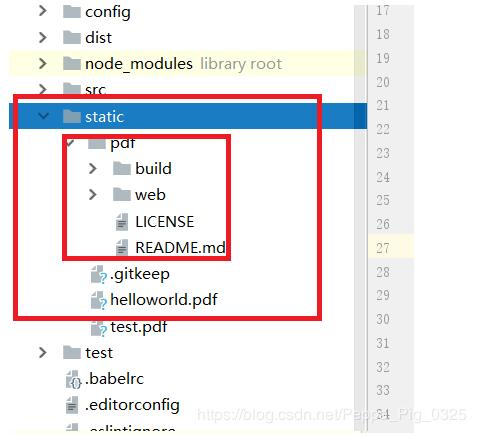
方式三:将插件直接放在static文件夹下,如图

二、前端页面代码
方式一和方式二:特点精简
<template>
<div>
<canvas v-for="page in pages" :id="'the-canvas'+page" :key="page"></canvas>
</div>
</template>
<script>
// 方式一
import PDFJS from 'pdfjs-dist'
// 方式二
import * as PDFJS from '../../../static/pdf/build/pdf'
export default {
// 返回数据
data () {
return {
pdfDoc: null,
pages: 0
}
},
created () {
},
mounted () {
this.showPdf()
},
methods: {
showPdf: function () {
// 请求本地文件
let url = '/static/pdf/web/compressed.tracemonkey-pldi-09.pdf'
// 跨域请求文件,需要走后台代理,后台需要将文件流返回前端才可在页面显示
// let url = '/pdf/showPdf?pdfUrl=http://test.hccb.cc/corporBankWXTest/static/123.pdf'
this.loadFile(url)
},
renderPage: function (num) {
let _this = this
this.pdfDoc.getPage(num).then(function (page) {
let canvas = document.getElementById('the-canvas' + num)
let ctx = canvas.getContext('2d')
let dpr = window.devicePixelRatio || 1.0
let bsr = ctx.webkitBackingStorePixelRatio ||
ctx.mozBackingStorePixelRatio ||
ctx.msBackingStorePixelRatio ||
ctx.oBackingStorePixelRatio ||
ctx.backingStorePixelRatio || 1.0
let ratio = dpr / bsr
let viewport = page.getViewport(window.screen.availWidth / page.getViewport(1).width)
canvas.width = viewport.width * ratio
canvas.height = viewport.height * ratio
canvas.style.width = viewport.width + 'px'
canvas.style.height = viewport.height + 'px'
ctx.setTransform(ratio, 0, 0, ratio, 0, 0)
var renderContext = {
canvasContext: ctx,
viewport: viewport
}
page.render(renderContext)
if (_this.pages > num) {
_this.renderPage(num + 1)
}
})
},
loadFile: function (url) {
let _this = this
PDFJS.getDocument(url).then(function (pdf) {
_this.pdfDoc = pdf
_this.pages = _this.pdfDoc.numPages
_this.$nextTick(() => {
_this.renderPage(1)
})
})
}
}
}
</script>
<style scoped>
canvas {
display: block;
border-bottom: 1px solid black;
}
</style>
方式三:功能强大,但是引入过多无用文件,此种方式的filePath如为本地文件不进行编码也可发送请求,如为跨域文件不进行编码无法发送请求,因此建议统一进行编码。
<template>
<div >
<iframe :src="url" id="iframe" style="width: 100%;" @load="sureHeight"></iframe>
</div>
</template>
<script>
export default {
// 返回数据
data () {
return {
url: ''
}
},
// 模块创建时执行
created () {
},
// 模块渲染时执行
mounted () {
// 本地请求文件
let filePath = encodeURIComponent('/static/pdf/web/compressed.tracemonkey-pldi-09.pdf')
// 跨域请求文件,需走后台代理
// let filePath2 = encodeURIComponent('/pdf/showPdf?pdfUrl=http://test.hccb.cc/corporBankWXTest/static/123.pdf')
// pdf文档展示的页面
this.url = '/static/pdf/web/viewer.html?file=' + filePath
},
// 定义模块测试方法
methods: {
// 此方法用于动态确定元素iframe的高度,使展示的pdf文档占满整个屏幕
sureHeight: function () {
let element = document.getElementById('iframe')
element.style.height = window.screen.height + 'px'
}
}
}
</script>
<style scoped>
</style>
三、后台代码实现
后台通过http请求将获取的文档流返回给前端
@Controller
public class ShowPdfController {
@RequestMapping(name = "/showPdf")
public String showPdf(HttpServletRequest request, HttpServletResponse response, String pdfUrl) {
try {
pdfUrl = pdfUrl.trim();
URL url = new URL(pdfUrl);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5*1000);
InputStream inputStream = conn.getInputStream();
response.setHeader("Content-Disposition", "attachment;fileName=show.pdf");
response.setContentType("multipart/form-data");
OutputStream outputStream = response.getOutputStream();
IOUtils.write(IOUtils.toByteArray(inputStream), outputStream);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
具体采用哪种方式实现pdf文档的在线预览,可根据项目实际情况选择,如业务简单建议使用方式一和方式二(精简),如业务复杂建议使用方式三(功能强大)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » vue实现pdf文档在线预览功能