¸÷λ¾òÓÑ,ºÃ¾Ã²»¼û,×î½üÀûÓù¤×÷Ö®Ó࿪ԴÁËVueµçÉÌÏîÄ¿,¸ß·Âij֪ÃûO2OÂò²Ëƽ̨,Õû¸öÏîÄ¿×öÏÂÀ´ÊÕ»ñ»¹ÊÇÂù¶àµÄ,¿ÉÒÔɨÃèÏ·½¶þάÂëÌåÑé,±¾ÆªÊÇÏîÄ¿µÄºËÐÄ֪ʶ²ð½âƪ,Ö÷ÒªÊDzð½âÔö¼ÓÉÌÆ··ÉÈ빺Îï³µµÄʵÏÖ¹ý³Ì¡£

Ê×ÏÈÎÒÏȼòµ¥µÄ½éÉÜϱ¾ÏîÄ¿ËùÓõ½µÄ¼¼ÊõÕ»:
Õû¸öÏîÄ¿²ÉÓà vue-cli3 ½ÅÊּܴ, VueÈ«¼ÒÍ°(vue¡¢vuex¡¢vue-router) ¡¢ Vant UI¿ò¼Ü ÒÔ¼°ºÜ¶àÖøÃûºÃÓõĵÚÈý·½¿âÈç: axios ¡¢ fastclick ¡¢ better-scroll ¡¢ twix.js ¡¢ pubsub.js ¡¢ moment.js ¡¢ vue-amap µÈµÈ¡£ ÏñËص¥Î»Ñ¡Ôñ rem ,ºǫ́Êý¾Ý½Ó¿Úͨ¹ý Easy-Mock ´î½¨,ÒÔ×î½Ó½üÆóÒµ¿ª·¢µÄ·½Ê½,×é¼þ»¯Ä£¿é»¯,×î´ó³Ì¶ÈʵÏÖ¸ßÄÚ¾ÛµÍñîºÏ,´ó´óÌáÉý¸÷Ä£¿éµÄ¿Éά»¤¼°¿ÉÀ©Õ¹ÐÔ,ÏàÐŶÁÍêÔ´ÂëºÍÎÒдµÄϵÁвð½âÎÄÕÂ,ÎÞÂÛÄãÊÇÄĸö¶ÎλµÄ¹¥³Çʨ¶¼»áÓÐËùÆô·¢!¿ªÔ´²»Ò×,ÄãµÄµãÔÞ¾ÍÊǶÔÎÒ×î´óµÄ¹ÄÀø:tada::tada:¸Ðл~Thanks♪(・¦Ø・)ノ
¶þ¡¢Ôö¼ÓÉÌÆ··ÉÈ빺ÎﳵʵÏÖ¹ý³Ì
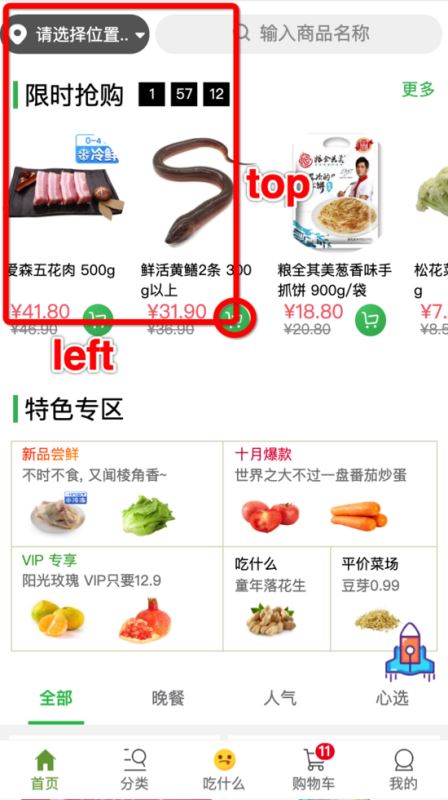
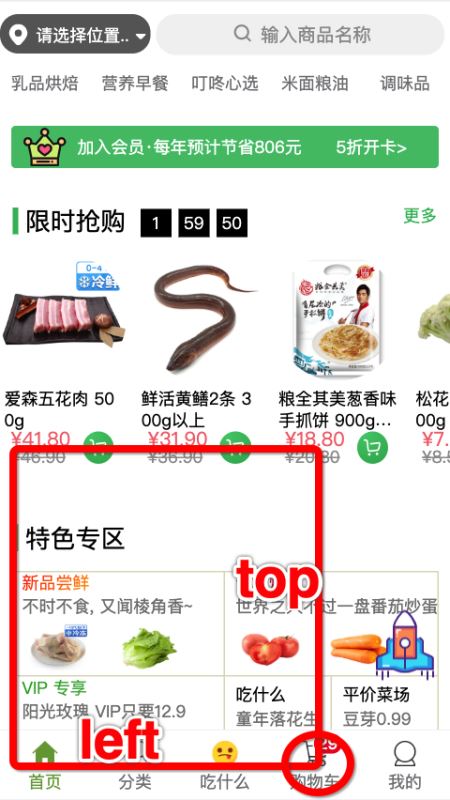
Ê×ÏÈÏÈÀ´³ò³òÒª×ö³ÉµÄÑù×Ó,ÊDz»ÊǺÜìÅ¿á:airplane::airplane:ËæÊÖµãÔÞÖ§³ÖÏÂ×÷Õß:heartbeat:

ʵÏÖ˼·
Ê×ÏÈÎÒÃÇÏÈÀ´°Ñ¹Ø×¢µã·Åµ½¼ÓÈ빺Îï³µÕâ¿é,µ±ÎÒÃǵã»÷¹ºÎﳵͼ±êµÄʱºò,Õâ¸öʱºò»áÔÚµ±Ç°µã»÷µÄÉÌƷͼƬµÄÖÐÑ뷶ΧÏȳöÏÖ¸öÔ²ÐεÄÉÌÆ·ËõÂÔͼ,Æä´ÎÕâ¸öÉÌÆ·ËõÂÔͼ»áÑØ×ŵ±Ç°Î»ÖÃÒÔÇúÏßµÄÐÎʽÖð½¥±äС·ÉÈëµ½¹ºÎï³µÀï,µ±ÉÌÆ··ÉÈëµ½¹ºÎﳵʱ,¹ºÎï³µµÄÊý×Öͼ±ê»áÔö¼Ó,ͬʱ¹ºÎï³µ»á³öÏÖµ¯»É¶¯»¡£
ͨ¹ýÉÏÃæ´ó°×»°·ÖÎöÕû¸öʵÏÖ²½Öè¿É¼ò¶Ì·ÖΪÈý¸ö½×¶ÎÀ´Íê³É±àÂë:
- µÚÒ»½×¶Î:µã»÷¹ºÎï³µ,³öÏÖÒ»¸öÉÌÆ·ËõÂÔͼµÄСÇò
- µÚ¶þ½×¶Î:ÉÌÆ·ËõÂÔСÇòÒÔÇúÏßÐÎʽ´Óµ±Ç°Î»Ö÷ɵ½µ×²¿¹ºÎï³µµÄλÖÃ
- µÚÈý½×¶Î:µ±ÉÌÆ·ËõÂÔСÇòÍêÈ«ÏûʧÔÚ¹ºÎﳵλÖÃʱ,¹ºÎï³µÊýÁ¿Í¼±ê¼Ó1,ÇÒʵÏÖµ¯»É¶¯».
µÚÒ»½×¶Î´úÂëʵÏÖ
µÚÒ»½×¶Î±àÂë:»æÖÆÒ»¸öÔ²ÐεÄСÇòµ½ÉÌÆ·µÄÖмäÇøÓò Õâ¸ö·Ç³£¼òµ¥,¾ÍÊÇÔÚÉÌƷͼƬÇøÓò¼ÓÒ»¸ö div ,ÉèÖà position:fixed ¼°¿í¶È¸ß¶ÈµÈ,µ«ÊÇÄØ?
ÏÈÂñ¸öÎÊÌâ,ÈçºÎÈÃСÇò³öÏÖÔÚµã»÷µ±Ç°ÉÌÆ·µÄ·¶Î§ÄÚÄØ?
½×¶ÎÒ»²È¿Ó
Æð³õÎÒͨ¹ý¼ÆËãÊôÐÔ±éÀúÁËÉÌÆ·Áбí,ÔÚËùÓеÄÉÌÆ·ÊÓͼÖмÓÈëÉÌÆ·ËõÂÔͼСÇò,È»ºó,ͨ¹ý¸øÿ¸öÉÌÆ·ÁбíÀïÔö¼ÓÒ»¸öbooleanÊôÐÔ show ,ͨ¹ýµã»÷¹ºÎﳵͼ±êÀ´¿ØÖÆÎÒ¸Õ´´½¨µÄСÇòµÄÏÔʾÓëÒþ²Ø,È»ºó×Ô¼º¾Í½øÈëÁËËÀºúͬ,ÈÄÁË°ëÌì,¼ÆËãÊôÐÔµÄÊý¾Ýͨ¹ý set ·½Ê½¸Ä±äºó,DomËÀ»î²»Ìý»°¾ÍÊDz»°´Ì×·³öÅÆ(ÒòΪ¼ÆËãÊôÐÔ´æÔÚÊý¾Ý»º´æ),ÓÚÊDz»µÃÒÑ·ÅÆú´Ë±¿×¾µÄ°ì·¨¡£
½×¶ÎÒ»×îÖÕʵÏÖ·½°¸
ÉÏÃæ²È¿ÓÊÇÒòΪ̰¶à,ÏëÒ»´ÎÐÔµ½Î»,ÌáÇ°¼ÓÔØËùÓÐÉÌÆ·µÄСÇòËõÂÔͼ,È»ºóͨ¹ýµã»÷¹ºÎï³µÀ´¿ØÖƵ±Ç°ÉÌÆ·ËõÂÔͼµÄÏÔʾÓëÒþ²Ø.ÄÇôÎÒÃÇÒª²»»»Ò»ÖÖ˼·,½ö´´½¨Ò»¸öËõÂÔСÇòÔõôÑù,ͨ¹ý boolean À´¿ØÖÆËüµÄÏÔʾºÍÒþ²Ø,λÖö¯Ì¬±ä»¯,µã»÷ÄĸöÉÌÆ·¾ÍÈÃËûÏÔʾµ½ÄĸöÉÌÆ·µÄ·¶Î§ÄÚ,²¢ÇÒÿ´Îµã»÷¸øËûÉèÖøötrueµÄÊôÐÔ¶ªµ½Ò»¸öÊý×éÖÐ.ºÃ,ÎÒÃÇÏÈÔÚdataÖж¨ÒåСÇòÊÇ·ñÏÔʾµÄÊôÐÔ¼°ÏÔʾСÇòµÄÊý×é
data () {
return {
showMoveDot: [], //¿ØÖÆÏÂÂäµÄСԲµãÏÔʾÒþ²Ø
}
È»ºóÎÒÃÇÔÚµã»÷¹ºÎï³µµÄʱºòÀ´¸ø showMoveDot Êý×鶯̬Ôö¼ÓÊôÐÔ,È»ºóÔÚDomÖбéÀúÕâ¸öÊý×é,Ë«Ïò°ó¶¨,×îºóͨ¹ý v-if À´¿ØÖÆÏÔʾºÍÒþ²Ø,ÕâÑùÊDz»ÊǷdz£Ãî~~
µã»÷¹ºÎï³µ¸ø showMoveDot Ôö¼Ó true µÄÊôÐÔ
methods: {
addToCart (product, num) {
this.showMoveDot = [...this.showMoveDot, true];
}
}
DomÖбéÀú showMoveDot ,²¢ÇÒͨ¹ý v-if À´¿ØÖÆÉÌÆ·ËõÂÔСÇòµÄÏÔʾ
<div v-for="(item,index) in showMoveDot" :key="index"> <div class="move_dot" ref="ball" v-if="item"> </div> </div>
´Ëʱµã»÷¹ºÎﳵͼ±ê¾Í»áÔÚµ±Ç°ÉÌÆ·ÖгöÏÖÉÌÆ·ËõÂÔͼµÄСÇò,ÖÁ´Ë,½×¶ÎÒ»´ó¹¦¸æ³É ✿✿©c(¡ã¨Œ¡ã)¥Î✿ ~
µÚ¶þ½×¶Î´úÂëʵÏÖ
±¾½×¶ÎÐèÒªÓõ½¶¯»ÖªÊ¶,ËùÒÔÊ×ÏÈÏëµ½µÄÊÇVueµÄ transition ÊôÐÔ,Ê×ÏȸøËõÂÔͼµÄСÇò°üÒ»²ã transition ²¢ÇÒÔö¼Ó appear ¶¯»²¢ÇÒʵÏÖ beforeEnter ¡¢ afterEnter ʼþ·½·¨,ËùÒÔ´ËʱÐÞ¸ÄDom´úÂë
<transition appear
@before-appear="beforeEnter"
@after-appear='afterEnter'
v-for="(item,index) in showMoveDot"
:key="index.id">
<div class="move_dot"
ref="ball"
v-if="item">
</div>
</transition>
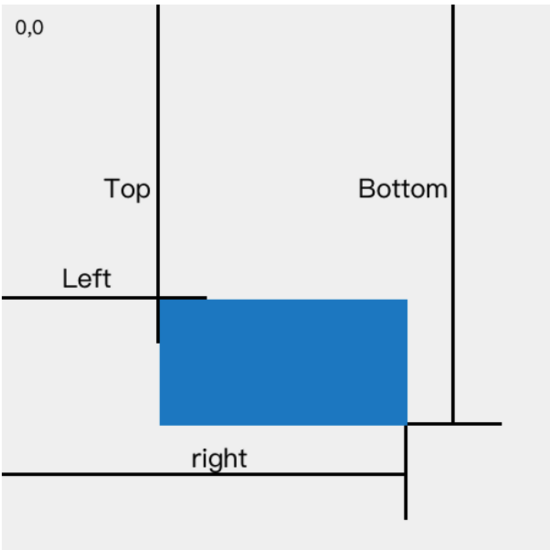
ÉÏÃæDom´úÂëµÄÁ½¸ö·½·¨ beforeEnter ºÍ afterEnter ·½·¨·Ö±ðÊǶ¯»³õ´ÎäÖȾǰºÍ¶¯»äÖȾºó,ÄÇôÎÒÃǾÍÒª°Ñ×¢Òâµã·Åµ½ÕâÁ½¸ö״̬ÖÐ. ÔÚ³õ´ÎäÖȾµÄʱºòÎÒÃÇÈ·¶¨ÏÂСÇòµÄλÖÃ,ÄÇôÕâ¸öʱºòÎÒÃǾÍÒªÓõ½Ò»¸ö·½·¨ getBoundingClientRect ,Õâ¸ö·½·¨·µ»ØµÄÊÇÒ»×é¾ØÐεļ¯ºÏ,ÕâϾͺÃÀ²,¿ÉÒÔͨ¹ýÕâ¸ö·½·¨À´¶¨Î»Ä³¸öÔªËØÔÚÆÁÄ»ÖеÄλÖÃÀ²:blush:~

ÄǺÃ,ÄÇÎÒÃÇÕâ¸öʱºò¾Í³ÉÈÈ´òÌú,ͨ¹ýÕâ¸ö·½·¨ÏÈÀ´È·¶¨µã»÷¹ºÎﳵͼ±êµÄʱºò,¹ºÎï³µÕâ¸öСͼ±ê¾à×ó±ßºÍ¶¥²¿Ïà¶ÔÆÁÄ»µÄ¾àÀë¡£

¶¨ÒåÁ½¸ö data À´½ÓÊܵã»÷Ôö¼Ó¹ºÎﳵͼ±ê»ñÈ¡µ½µÄÖµ.
data () {
return {
showMoveDot: [], //¿ØÖÆÏÂÂäµÄСԲµãÏÔʾÒþ²Ø
elLeft: 0, //µ±Ç°µã»÷¹ºÎï³µ°´Å¥ÔÚÍøÒ³Öеľø¶ÔtopÖµ
elTop: 0, //µ±Ç°µã»÷¹ºÎï³µ°´Å¥ÔÚÍøÒ³Öеľø¶ÔleftÖµ
}
È»ºóÎÒÃÇÔÚµã»÷Ìí¼Ó¹ºÎï³µµÄ·½·¨Àï»ñȡλÖá£
methods: {
addToCart () {
this.showMoveDot = [...this.showMoveDot, true];
this.elLeft = event.target.getBoundingClientRect().left;
this.elTop = event.target.getBoundingClientRect().top;
}
}
´Ëʱ¾Í»ñÈ¡µ½Á˵ã»÷¼ÓÈ빺Îﳵͼ±êµÄλÖÃÀ²:v:Õâ¸öʱºòÀë³É¹¦½øÁËÒ»´ó°ë~ »ñÈ¡µ½Ôö¼Ó¹ºÎﳵͼ±êµÄ¾àÀëºó,ͨ¹ýÏà¶ÔλÖÃÀ´È·¶¨ÉÌÆ·ËõÂÔСÇòµÄλÖÃ,ÓÚÊÇÔÚ¶¯»äÖȾǰÎÒÃÇÉèÖÃÏÂËûµÄ transform Öµ,x,yµÄÖµ×Ô¼º¿ÉÒÔµ÷Õû,²¢ÇÒÈÃËûµÄ͸Ã÷¶ÈΪ0,ÔÝʱ²»ÏÔʾ.
beforeEnter (el) {
// ÉèÖÃtransformÖµ
el.style.transform = `translate3d(${this.elLeft - 30}px,${this.elTop - 100}px , 0)`;
// ÉèÖÃ͸Ã÷¶È
el.style.opacity = 0;
},
½ÓÏÂÀ´¾ÍÊǹؼü,ÈçºÎÈÃСÇò´Óµ±Ç°Î»ÖÃÒƶ¯µ½µ×²¿ Tabbar µÄ¹ºÎï³µÖÐÄØ?ͬÑùµÄ·½·¨,ÎÒÃÇͨ¹ý getBoundingClientRect ·½·¨À´È·¶¨µ×²¿TabbarµÄ¹ºÎï³µ»Õ±êµÄ left ºÍ top Öµ,»ñÈ¡µ½Õâ¸öÖµºó,¾ÍÈÃСÇòÔÚµ±Ç°Î»ÖÃ,ÒÔ±´Èû¶ûÇúÏߵķ½Ê½Ïò¹ºÎï³µxºÍyµÄ·½ÏòÒƶ¯,µ±Òƶ¯Íê³Éºó½«Êý×é showMoveDot µÄÊôÐÔÉèÖÃΪ false ÇÒ͸Ã÷¶ÈΪ1.

ÔÚСÇò»æÖÆÍê³ÉºóµÄ·½·¨ÖÐ
afterEnter (el) {
// »ñÈ¡µ×²¿¹ºÎï³µ»Õ±ê
const badgePosition = document
.getElementById("buycar")
.getBoundingClientRect();
// ÉèÖÃСÇòÒƶ¯µÄλÒÆ
el.style.transform = `translate3d(${badgePosition.left + 30}px,${badgePosition.top - 30}px,0)`
// Ôö¼Ó±´Èû¶ûÇúÏß
el.style.transition = 'transform .88s cubic-bezier(0.3, -0.25, 0.7, -0.15)';
el.style.transition = 'transform .88s linear';
this.showMoveDot = this.showMoveDot.map(item => false);
// ÉèÖÃ͸Ã÷¶È
el.style.opacity = 1;
}
´Ëʱ´ó¹¦¸æ³É!µã»÷Ìí¼Ó¹ºÎï³µ°´Å¥,СÇò¿ÉÒÔÇúÏ߷ɵ½¹ºÎï³µÖÐÁË,À´¸öGifͼìÅÒ«ÏÂ✿✿©c(¡ã¨Œ¡ã)¥Î✿

¾òÓÑÇëÁô²½(¨i¨s^¨t¨i)ÄãÒÔΪÕâÑù¾ÍËãÍê³ÉÁËÂï~¶ÔÓÚGeek:monkey_face:À´Ëµ,ÕâÑùµÄЧ¹û,¼òֱ̫LowÀ²,ÓÚÊǺõ,ÔÛÃǼÌÐøÒ»ÆðÀ´×ö¸öÓÅ»¯°É~
½×¶ÎÈý ÌåÑéÓÅ»¯
ÓÅ»¯Ò»:°ÑСÇò±ä³Éµã»÷µ±Ç°ÉÌÆ·µÄͼƬ
¸Õ¿ªÊ¼»¹ÕæTM°ÑÎÒ¸øÄÑסÁË,Õâô¶àͼƬ,¹íÖªµÀÏÔʾÄĸöÄØ?ºóÀ´Áé»úÒ»¶¯,²»¾ÍÊǸö¶¯Ì¬¼ÓÔØͼƬÂï,µã»÷¼ÓÈ빺Îï³µµÄʱºòµ±Ç°µÄÉÌÆ·¶ÔÏóÒѾÄõ½ÁË,ÄãÅÂɶ,Ö±½ÓÈ¡¾ÍÍêÀ²!~so easy:smile:ºÃ,˼·ÓÐÁË,ÄÇÔÛ¾ÍÉÏ´úÂë!
1.ÔÚdataÖÐ×·¼Ó¸ö dropImage ÊôÐÔ.
data () {
return {
showMoveDot: [], //¿ØÖÆÏÂÂäµÄСԲµãÏÔʾÒþ²Ø
elLeft: 0, //µ±Ç°µã»÷¹ºÎï³µ°´Å¥ÔÚÍøÒ³Öеľø¶ÔtopÖµ
elTop: 0, //µ±Ç°µã»÷¹ºÎï³µ°´Å¥ÔÚÍøÒ³Öеľø¶ÔleftÖµ
dropImage: '' // СÇòͼƬ
}
2.ÔÚDomÖÐͨ¹ý¶¯Ì¬°ó¶¨µÄ·½Ê½À´»ñÈ¡ dropImage
<transition appear
@after-appear='afterEnter'
@before-appear="beforeEnter"
v-for="(item,index) in showMoveDot"
:key="index.id">
<div class="move_dot"
ref="ball"
v-if="item">
<!-- СÇòͼƬ -->
<img :src="dropImage"
alt="">
</div>
</transition>
3.¶¯Ì¬¸ø dropImage ¸³Öµ
addToCart (product) {
// È¡³öÉÌÆ·µÄͼƬ
this.dropImage = product.small_image;
// ½«ÉÌÆ·Ìí¼Óµ½¹ºÎï³µÖÐ
this.ADD_TO_CART(product);
// ¹ºÎï³µ×ó±ßµÄ
this.elLeft = event.target.getBoundingClientRect().left;
this.elTop = event.target.getBoundingClientRect().top;
this.showMoveDot = [...this.showMoveDot, true];
},
ºÃÀ²!´ËʱÎÒÃǾÍÍê³ÉÁËСÇòͼƬµÄ¶¯Ì¬¼ÓÔØ,À´¸öGifͼìÅÒ»¹þ✿✿©c(¡ã¨Œ¡ã)¥Î✿

µ«ÊÇÓÐľÓз¢ÏÖ¸öÎÊÌâ,ͼƬ·É¹ýÈ¥ºÜͻأ,Ö±À´Ö±È¥µÄ,²»¹»ÓѺÃ,ÐÐÄÇÔÛ¼ÌÐøÓÅ»¯~~
ÓÅ»¯¶þ:·ÉÈ빺Îï³µµÄÉÌÆ·ËõÂÔͼÖð½¥±äС
¹þ¹þ~ÈÃÉÌÆ··ÉÈëµÄʱºòÖð½¥±äС,˼À´ÏëÈ¥,»¹ÊÇÓà css3 µÄ keyframes À´¸ã±È½ÏºÃ,·Ï»°²»¶à˵ֱ½ÓÉÏ´úÂë.
1.ÉèÖà keyframes µÄÖµ
@keyframes mymove {
0% {
transform: scale(1);
}
25% {
transform: scale(0.8);
}
50% {
transform: scale(0.6);
}
75% {
transform: scale(0.4);
}
100% {
transform: scale(0.2);
}
}
2.¸øÉÌÆ·ËõÂÔͼÌí¼Ó animation ²¢¼ÓÈë keyframes
img {
animation: 0.88s mymove ease-in-out;
width: 3rem;
height: 3rem;
border-radius: 50%;
}
ºÃàÏ,¸ã¶¨!À´¸öGifͼìÅÒ»¹þ✿✿©c(¡ã¨Œ¡ã)¥Î✿

ΪɶÎÒ¾õµÃ»¹ÊÇÓеãͻأÄØ,û°ì·¨,´¦Å®×ù,±ØÐëÈÃËû¸üÍêÃÀ:see_no_evil:
ÓÅ»¯Èý:¹ºÎï³µ¼ÓÈëÉÌÆ·ºóµ¯»ÉЧ¹û
ÉÌÆ·ËõÂÔСÇòÖð½¥±äСµÄÂäÈëµ½¹ºÎï³µÖÐ,´Ëʱ,¹ºÎï³µÔÙÀ´¸öµ¯»ÉЧ¹û¾Í¸üÃÀÁË,»¹ÊÇÀÏ°ì·¨Óà css3 µÄ keyframes ÔÙºÏÊʲ»¹ýÀ²~
ÓÉÓÚTabbarÊÇÓÃµÄ Vant UI×é¼þ,ÔÚµ¥¶ÀµÄ Dashboard.vue ÎļþÖÐ,ËùÒÔÔÚ Dashboard.vue ÎļþÖиø¹ºÎï³µÕâ¸öͼ±êÉèÖà keyframes Öµ.
@keyframes carmove {
0% {
transform: scale(1);
}
25% {
transform: scale(0.8);
}
50% {
transform: scale(1.1);
}
75% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
²¢ÇÒ°ÑÕâ¸ö keyframes ÖµÉèÖøø¹ºÎï³µÕâ¸öͼ±ê
.moveToCart {
animation: mymove 0.5s ease-in-out;
}
¹ºÎï³µµÄ¶¯»ÊǼÓÍêÁË,µ«ÊÇÈçºÎ¿ØÖÆСÇòÒÆÈëµ½¹ºÎï³µºóÈö¯»ÉúЧÄØ?ÓÚÊÇÏÈÕÒµ½Ð¡Çò¶¯»½áÊøµÄ·½·¨,ͨ¹ý²é×ÊÁÏÕÒµ½ÁË transitionend ºÍ webkitAnimationEnd Á½¸ö·½·¨,ÓÚÊÇÎÒ¶ÔËûÃÇ×öÁ˼àÌý,µ±Ð¡ÇòÏûʧµÄʱºòÔÚÕâÁ½¸ö·½·¨Öж¯Ì¬µÄÔö¼ÓTabbarµ×²¿¹ºÎï³µµÄ keyframes Öµ.
afterEnter (el) {
// ¼àÌýСÇò¶¯»½áÊø·½·¨
el.addEventListener('transitionend', () => {
el.style.display = 'none';
this.listenInCart();
})
// ¼àÌýСÇò¶¯»½áÊø·½·¨
el.addEventListener('webkitAnimationEnd', () => {
el.style.display = 'none';
this.listenInCart();
})
},
this.listenInCart() ·½·¨ÊÇ¿ØÖƵײ¿Tabbar¹ºÎﳵͼ±ê¶¯»µÄ·½·¨,ÎÒÃÇÒѾ¶¨ÒåÁËÒ»¸öclass moveToCart ,ÎÒ²ÉÓÃÈ¡Çɵİ취,µ±¶¯»½áÊøµÄʱºò,¸øTabbarµÄ¹ºÎï³µÌí¼Óclass moveToCart ,È»ºóÈÃËûÔÚ500msºóÔÚÒƳýÕâ¸öclass,ÕâÑù¾Í»á±£Ö¤Ã¿´ÎÔö¼Ó¹ºÎï³µºó,µ×²¿Tabbar¶¼»áÖ´ÐÐ keyframs ¶¯».
listenInCart () {
// Äõ½µ×²¿Tabbar¹ºÎï³µµÄDOMÔªËØÌí¼Óclass
document.getElementById("buycar").classList.add('moveToCart');
setTimeout(() => {
// 500ºÁÃëºóÒƳýµ×²¿Tabbar¹ºÎï³µµÄDOMÔªËØclass
document.getElementById("buycar").classList.remove('moveToCart');
}, 500);
}
´ËʱËãÊÇÕæÕýµÄ´ó¹¦¸æ³É:cherry_blossom:,À´¸öGifͼìÅÒ«Ò»¹þ✿✿©c(¡ã¨Œ¡ã)¥Î✿

¶¼¿´µ½ÕâÀïÀ²,»¹²»µãÔÞÖ§³ÖÏÂ:smile:,¹ÄÀøÏÂ×÷Õß~ Èý¡¢ÖصãÀ´ÁË:rocket::rocket:
ÎÒÖªµÀ¾òÓÑÃÇÒѾÆȲ»¼°´ýµÄÏë¿´Ô´ÂëÀ²~µ±È»±¾ÆªÖªÊ¶µãÖ»ÊÇÕû¸öÏîÄ¿µÄ±ùɽһ½Ç,»¹ÓкܶàºÃÓúÃÍæµÄм¼Êõ,Èç Better-scroll ¹ö¶¯Ê¹ÓÃ,¸ßµÂµØͼµÄ¼¯³É,ͼƬÆÙ²¼Á÷,Òƶ¯¶ËÊÊÅäµÈµÈÖ÷Á÷¼¼ÊõÔÚÕâ¸öÏîÄ¿Öм¸ºõ¶¼ÓÐ~·Å¸öGitHubÁ¬½Ó,¾òÓÑÃǿɲ»ÒªÁßØÄÊÖÖеÄСÐÇÐÇŶ✿✿©c(¡ã¨Œ¡ã)¥Î✿
:tada:Vue¹¹½¨´óÐ͵¥Ò³ÃæµçÉÌÓ¦Óà ¿ªÔ´À²!µãÎÒ¿´Ô´Âë:rocket::rocket:
×ܽá
ÒÔÉÏËùÊöÊÇС±à¸ø´ó¼Ò½éÉܵÄVueʵÏÖÉÌÆ··ÉÈ빺ÎﳵЧ¹û£¬Ï£Íû¶Ô´ó¼ÒÓÐËù°ïÖú£¬Èç¹û´ó¼ÒÓÐÈκÎÒÉÎÊÇë¸øÎÒÁôÑÔ£¬Ð¡±à»á¼°Ê±»Ø¸´´ó¼ÒµÄ¡£ÔÚ´ËÒ²·Ç³£¸Ðл´ó¼Ò¶Ô½Å±¾Ö®¼ÒÍøÕ¾µÄÖ§³Ö£¡
Èç¹ûÄã¾õµÃ±¾ÎĶÔÄãÓаïÖú£¬»¶ÓתÔØ£¬·³Çë×¢Ã÷³ö´¦£¬Ð»Ð»£¡
转载请注明:谷谷点程序 » Vue实现商品飞入购物车效果(电商项目)