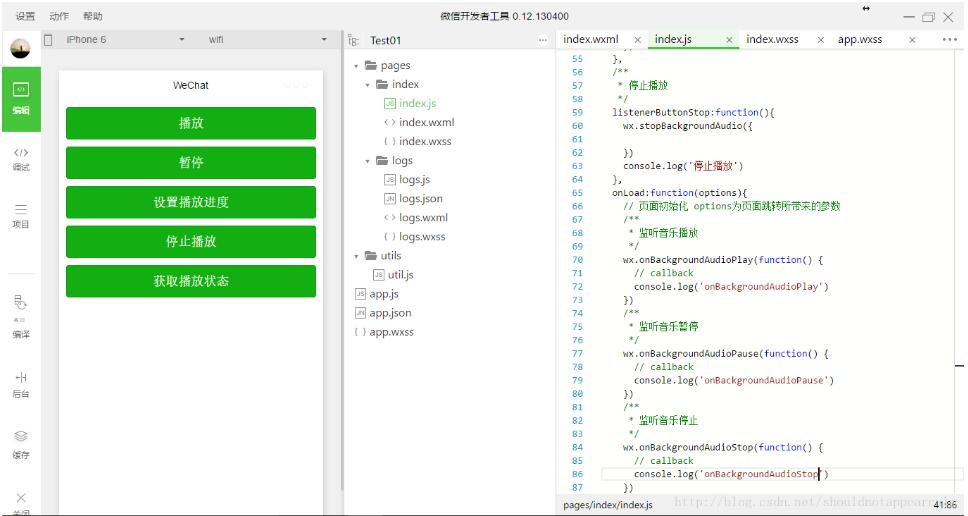
今天继续玩小程序的api,看着别人例子跟着做一个小程序,留下一个脚印吧。末尾附上github源码地址。实现以下微信小程序的音乐播放器,先看下效果图

界面做的确实挺丑的,先上wxss文件
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}
只是顶一个简单的按钮的圆角和间距,颜色这个我还是用primary这个小绿色。
下面是index.wxml文件
//index.wxml <button class="button-style" type="primary" bindtap="listenerButtonPlay">播放</button> <button class="button-style" type="primary" bindtap="listenerButtonPause">暂停</button> <button class="button-style" type="primary" bindtap="listenerButtonSeek">设置播放进度</button> <button class="button-style" type="primary" bindtap="listenerButtonStop">停止播放</button> <button class="button-style" type="primary" bindtap="listenerButtonGetPlayState">获取播放状态</button>
没办法,用开发者工具打出来就是这样的丑格式
下面是重点index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
})
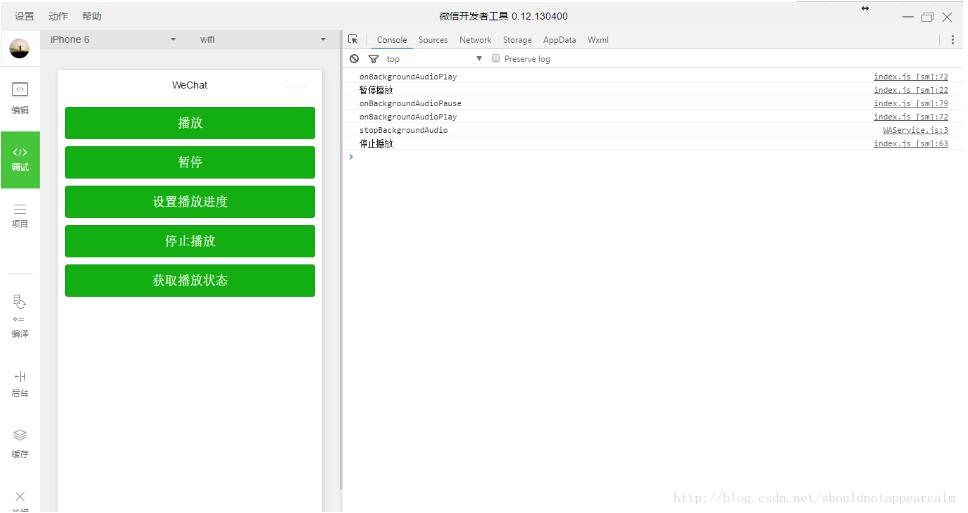
里面可以先按照顺序来看onLoad函数,里面定义了三个监听函数,可以看到console里面效果如图

其实里面的api使用不是很难,在button标签里面写好bindtap事件名,在js方法中对应相应的处理function,像wx.playBackgroundAudio这个只需要你去填充一些参数即可,不懂得可以参考api文档(API入口)。
附上github源码地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » 微信小程序实现音乐播放器