描述:在移动端中,我们的首页tab会缓存一些点击事件,比如在机构页面点开了下拉框==》在切换到赛事页面==》在切换回机构页面发现下拉款已经缓存了,是下拉的状态
1.

2.

3.

解决:每次滑动到别的页面的时候就需要解除绑定的点击事件
做法:
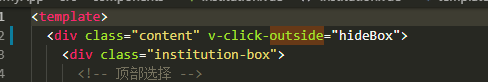
1- 首先给父盒子添加 指令:
v-click-outside="hideBox"

2- script标签中 自定义指令
// 自定义指令函数
const clickOutside = {
// 初始化指令
bind (el, binding, vnode) {
function clickHandler (e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = clickHandler;
document.addEventListener('click', clickHandler);
},
update () { },
unbind (el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
};
3-在export default 中注册自定义指令
// 注册自定义指令
directives: { clickOutside },
4- 最后写上需要恢复下拉的参数
hideBox () {
this.isSelect = false
this.selectStatus = false
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » vue 解除鼠标的监听事件的方法