
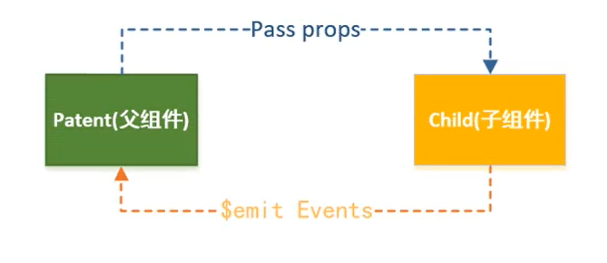
一、父组件向子组件传递数据
1、首先形成父子组件关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<template id="cpn">
<div>
<h2>{{cmovies}}</h2>
<p>{{cmessage}}</p>
</div>
</template>
<script>
const cpn = {
template: `#cpn`,
data() {
return {}
},
methods: {}
}
let vm = new Vue({
el: '#app',
data: () => ({
message: '父组件的数据',
movies: ['战狼1', '流浪地球', '攀登者']
}),
components: {
cpn
}
})
</script>
</body>
</html>
2、在子组件中定义一个props,定义两个变量 (messages) (moviess)
props: ['messages', 'moviess']
3、使用子组件时,用V-bind绑定两个变量(messages) (moviess),并且把父组件中的数据(message)(movies)传给这两个变量。
<cpn :messages="message" :moviess="movies"></cpn> <!-- 不支持驼峰命名法 大写字母之间用 - 隔开 -->
****完整代码*****
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn :messages="message" :moviess="movies"></cpn>
<!-- 不支持驼峰命名法 大写字母之间用 - 隔开 -->
</div>
<!-- 父传子 -->
<!--
1、建立父子关系
2、在子组件中定义一个props,定义两个变量 (messages) (moviess)
3、使用子组件时,用V-bind绑定两个变量,并且把父组件中的数据(message)(movies)传给这两个变量。
-->
<template id="cpn">
<div>
<h2>{{messages}}</h2>
<ul>
<li v-for="item in moviess">
{{item}}
</li>
</ul>
</div>
</template>
<script>
const cpn = {
template: `#cpn`,
// props: ['messages', 'moviess'],
props: {
// 1、类型限制
// messages:Array,
// moviess:String,
// 提供一些默认值
messages: {
type: String,
default: 'aaaa',
required: true
},
// 当使用组件的时候,没有绑定props中定义的变量,就会显示定义的默认值
moviess: {
// 类型是对象或数组,默认值必需是一个函数。
type: Array,
// default: []
default() {
return []
}
}
},
data() {
return {}
},
methods: {}
}
let vm = new Vue({
el: '#app',
data: () => ({
message: '父组件的数据',
movies: ['战狼1', '流浪地球', '攀登者'],
}),
components: {
cpn
}
})
</script>
</body>
</html>
** props中补充写法
props: {
// 1、类型限制
// messages:Array,
// moviess:String,
// 提供一些默认值
messages: {
type: String,
default: 'aaaa',
required: true
},
// 当使用组件的时候,没有绑定props中定义的变量,就会显示定义的默认值
moviess: {
// 类型是对象或数组,默认值必需是一个函数。
type: Array,
// default: []
default() {
return []
}
}
}
二、子组件向父组件传数据
1、构成父子组件关系
2、在子组件中自定义一个事件 作用:发射一个事件给父组件
<button v-for="item in categories" @click="btnclick(item)">{{item.name}}</button>
methods: {
btnclick: function (item) {
// 发射事件:自定义事件
this.$emit('itemclick', item)
}
}
3、在父组件的模板中使用子组件中定义的事件 @itemclick="cpnclick" 并且在父组件创建一个新的事件 cpnclick
<cpn @itemclick="cpnclick"></cpn>
methods: {
cpnclick: function (item) {
console.log('cpnclick', item)
}
}
***完整代码***
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<!-- 父组件模板 -->
<div id="app">
<cpn @itemclick="cpnclick"></cpn>
</div>
<!--
1、构成父子组件关系
2、在子组件定义一个事件,作用是 发射一个事件给父组件。this.$emit('itemclick')
3、在父组件的模板中使用子组件中定义的事件 @itemclick="cpnclick" ,并且在父组件创建一个新的事件 cpnclick ,
这里面可以写传给父组件数据的逻辑以及限制
-->
<body>
<!-- 子组件模板 -->
<template id="cpn">
<div>
<button v-for="item in categories" @click="btnclick(item)">{{item.name}}</button>
</div>
</template>
<script>
// 子组件
const cpn = {
template: `#cpn`,
data() {
return {
categories: [
{ id: 'aa', name: '热门推荐' },
{ id: 'bb', name: '手机数码' },
{ id: 'cc', name: '智能家居' },
{ id: 'dd', name: '美容美发' }
]
}
},
methods: {
btnclick: function (item) {
// 发射事件:自定义事件
this.$emit('itemclick', item)
}
}
}
// 父组件
let vm = new Vue({
el: '#app',
data: () => ({}),
components: {
cpn
},
methods: {
cpnclick: function (item) {
console.log('cpnclick', item)
}
}
})
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的vue父子组件的通信方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
转载请注明:谷谷点程序 » vue父子组件的通信方法(实例详解)