1、 安装 vuex
npm install vuex -S
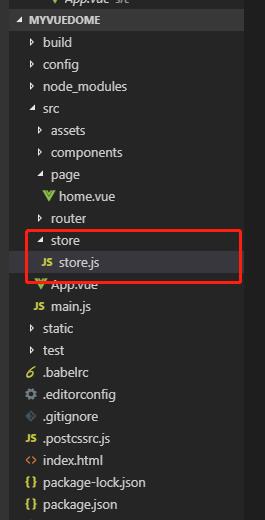
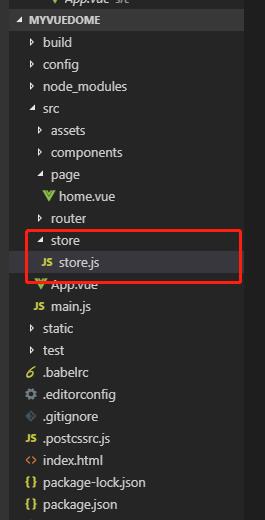
2、在目录下创建store文件

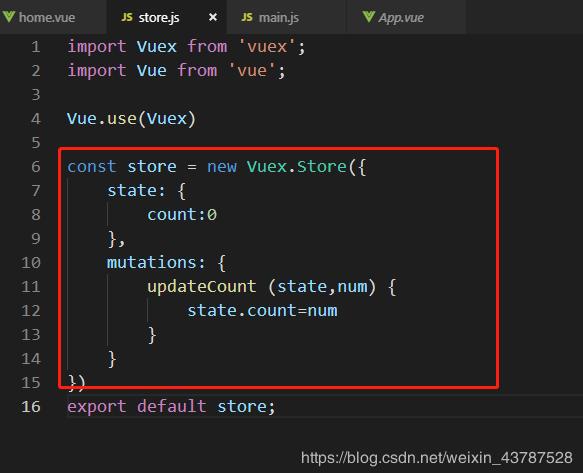
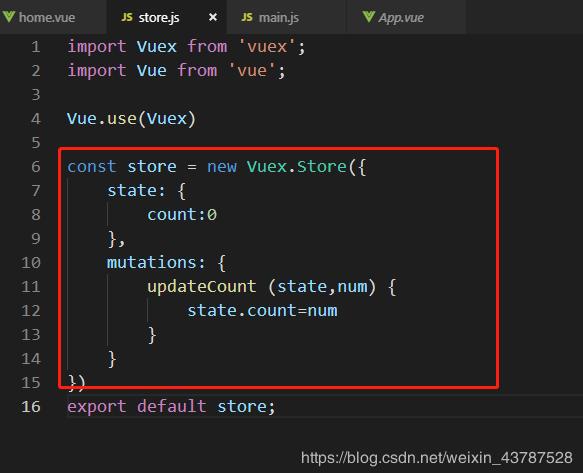
3、 在store.js编辑一个修改state的方法

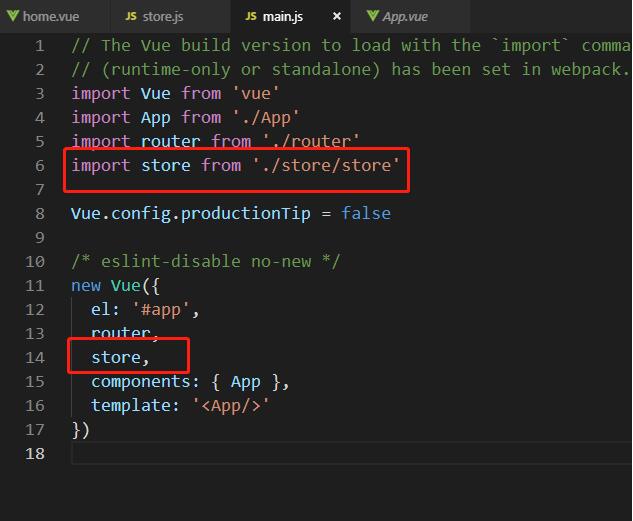
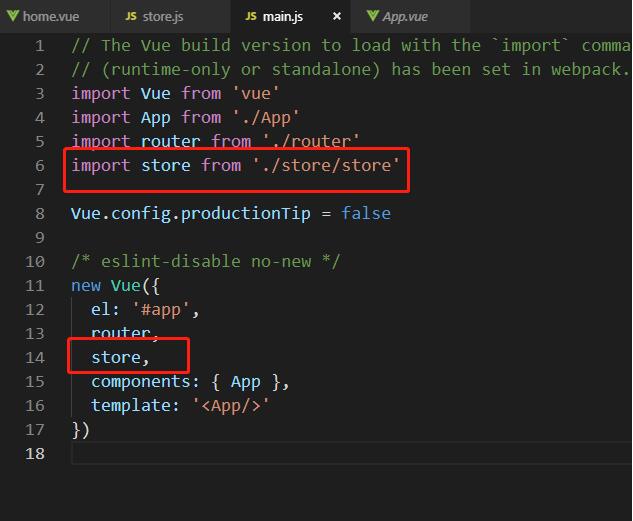
然后在mian.js中全局引入

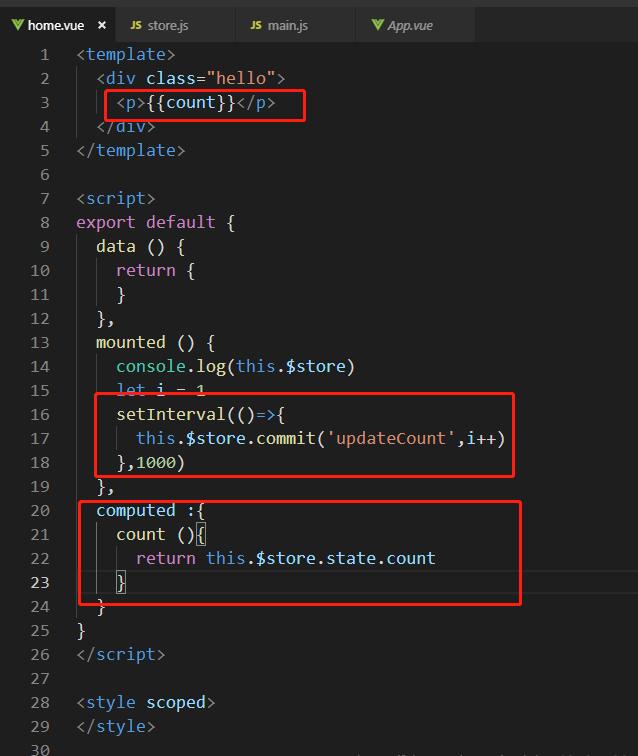
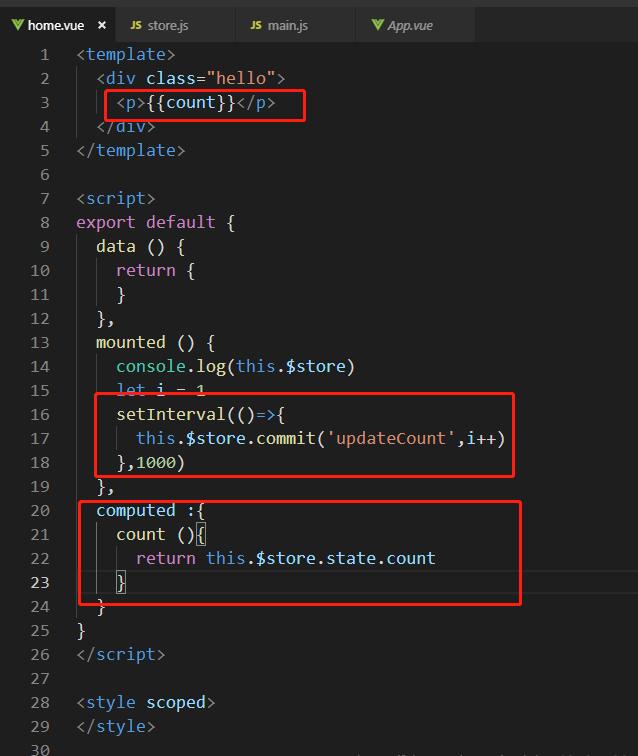
最后在组件中使用

这个的功能是运用mutations 修改state中的值
以上这篇在vue中使用vuex,修改state的值示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » 在vue中使用vuex,修改state的值示例
1、 安装 vuex
npm install vuex -S
2、在目录下创建store文件

3、 在store.js编辑一个修改state的方法

然后在mian.js中全局引入

最后在组件中使用

这个的功能是运用mutations 修改state中的值
以上这篇在vue中使用vuex,修改state的值示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » 在vue中使用vuex,修改state的值示例