嵌套对象的校验
项目中使用的vue+elementUI进行开发,已经用了有一段时间了,感觉表单校验是每一个前端开发人员都避免不了的需求。在一些前端可以自行校验的情况下,先通过前端校验,校验不通过不发送请求,直到满足校验规则,再发送请求给后端,从而提升用户体验。
elementUI对表单的校验有自己的方法,要求传入model的必须为一个对象。但如果数据结构比较复杂,对象里面又嵌套对象,该如何校验?本文给出多层对象嵌套的方法。
example
<template>
<el-form :model="formData" :rules="formRule" ref="formData" label-width="100px">
<el-form-item prop="name" label="姓名">
<el-input v-model="formData.name" ></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input v-model="formData.password" ></el-input>
</el-form-item>
<el-form-item prop="user.tel" label="手机号" >
<el-input v-model="formData.user.tel" ></el-input>
</el-form-item>
<el-form-item prop="phones[0].model" label="手机号">
<el-input v-model="formData.phones[0].model"></el-input>
</el-form-item>
<el-form-item v-for="(phone, index) in formData.phones" :label="phone.brand" :key="phone.brand" :prop="'phones.' + index + '.model'" :rules="{
required: true, message: 'model不能为空', trigger: 'blur'
}">
<el-input v-model="phone.model"></el-input>
<el-form :model="formData.phones[index]" label-width="100px">
<el-form-item v-for="(item, index1) in formData.phones[index].arr" :key="index1" :prop="'arr.' + index1 + '.data1'" label="data1" :rules="{
required: true, message: 'data1不能为空', trigger: 'blur'
}">
<el-input v-model="item.data1"></el-input>
</el-form-item>
</el-form>
</el-form-item>
</el-form>
<el-button @click="handleSubmit">提交</el-button>
</template>
data () {
return {
formData:{
name: '',
password: '',
user: {
tel: ''
},
phones: [
{ brand: "华为", model: "", arr: [{ data1: "" }] },
{ brand: "小米", model: "", arr: [{ data1: "" }] }
]
},
formRule:{
name: [{required: true, message: '不能为空', trigger: 'blur'},
{pattern: /^[\u4E00-\u9FA5]+$/, message: '用户名只能为中文', trigger: 'blur'}],
password: [{required: true, message: '不能为空', trigger: 'blur'},
{validator: Verify.validatePassword, trigger: 'blur'},
],
'user.tel' : [{required: true, message: '手机号码不能为空', trigger: 'blur'}],
'phones[0].model': [{required: true, message: 'model不能为空', trigger: 'blur'}],
},
}
},
methods: {
handleSubmit(){
const t = this;
t.$refs['formData'].validate((valid) => {
if(valid){
console.log(this.formData);
}
})
}
}
校验方法
model绑定的formData中内层user也是一个对象,现在想要对tel进行校验,在prop中传递user.tel,并且在rules中也要指定user.tel即可。
对于子对象里面又嵌套数组的数据结构,如果想校验数组里的元素,需要在写一层form,用子对象作为新form表单再重新走一遍流程即可,具体例子请看上面的代码
对于验证规则,可以通过pattern或者validator来实现,pattern里面可以直接写正则表达式,不知道为啥文档中没有提到这点。之前的验证一般都是通过validator来实现的,验证方法单独写在一个文件中,这样可以做到整个项目公用,用到时只需通过import引一下即可。
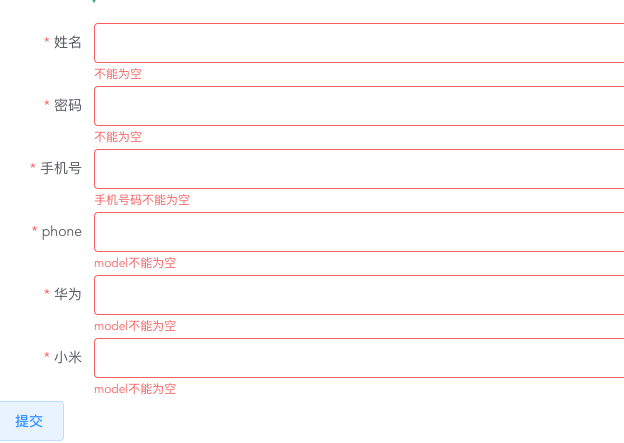
校验效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持谷谷点程序。
转载请注明:谷谷点程序 » vue elementUI 表单校验的实现代码(多层嵌套)